本文共 4323 字,大约阅读时间需要 14 分钟。
表单视图
表单视图用于从单个记录中显示数据。它们的根元素是<form>。它们由常规HTML组成,具有额外的结构和语义组件。
结构组件
结构组件提供了结构化的或很小逻辑的“视觉”特征的组件。它们用作表单视图中的元素或元素集。
notebook
定义选项卡部分。每个选项卡都是通过page子元素定义的。page子元素可以具有以下属性:
string (必须的)
选项卡标题
accesskey
一个HTML 快捷键
attrs
基于记录值的标准动态属性
group
用于在表单中定义列布局。默认情况下,组定义2列,组中最直接的子组使用单个列。 field 直接子组默认显示一个标签,并且这个标签和字段本身合用一个单元格。
在一个group 中列的个数可以使用col 属性自定义,一个元素的列数可使用colspan属性自定义。
子元素水平放置(试图在改变行之前填充下一列)。
组可以有一个string属性,它显示为组的标题
newline
仅在group 元素中有用,提前结束当前行,然后立即切换到新行(未预先填充任何剩余列)。
separator
小的水平间距,随一个string 属性作为一个部件的标题
sheet
可用作form 元素的直接子元素来形成一个更有限的和更加响应式的表单布局
header
和sheet元素组合使用,在sheet元素之上提供一个完整宽度的场景,通常用于展示工作流和状态小部件
语义组件
语义组件和Odoo系统相联系并与允许和Odoo系统互动。 可用的语义组件如下:
button
访问Odoo系统,和列表式视图的按钮使用类似
field
呈现(并允许可能的版本)当前记录的单个字段。可能的属性是:
name (强制性的)
要呈现的字段的名称
widget
字段有一个基于其类型的默认渲染方式 (例如 , ), 而 widget 属性允许使用不同的渲染方法和上下文
options
JSON对象指定字段小部件的配置选项(包括默认小部件)
class
在生成的元素上设置HTML样式类,通用的字段样式类有:
oe_inline
防止在字段后出现换行
oe_left, oe_right
将字段浮动到相应的方向
oe_read_only, oe_edit_only
仅以相应的表单模式显示字段
oe_no_button
在使用 时禁止展示导航按钮
oe_avatar
对于图片字段,展示图片作为其“化身”(正方形,最大90x90,对于某些图片装饰)
groups
只显示特定用户的字段
on_change
在编辑该字段的值时调用指定的方法,可以生成更新其他字段或为用户显示警告
子8.0版本后过时:在模版(model)上使用
attrs
基于记录值的动态元参数
domain
对于关系字段,只有在显示现有记录以进行选择时才能应用筛选器
context
对于关系字段,只有在获取可能值时传递上下文
readonly
在只读模式和编辑模式显示字段,但总是不可编辑
required
当字段没有值是生成一个错误提示并阻止记录保存
nolabel
不自动显示字段的标签,只有在字段是group元素的直接子元素时才有意义
placeholder
在字段为空时展示的帮助消息。可以在复杂的表单中代替字段标签。不应该是数据的一个例子,因为用户很容易混淆占位符文本和填充字段
mode
对于, 展示模型(视图类型)使用字段的关联记录。 tree, form, kanban 或graph视图中的一个。默认是 tree 视图(列表视图)
help
在字段或标签上悬停时为用户显示提示信息
filename
对于二进制字段,相关字段名称提供了文件的名称
password
指示一个字段存储密码并不展示数据
业务视图指南
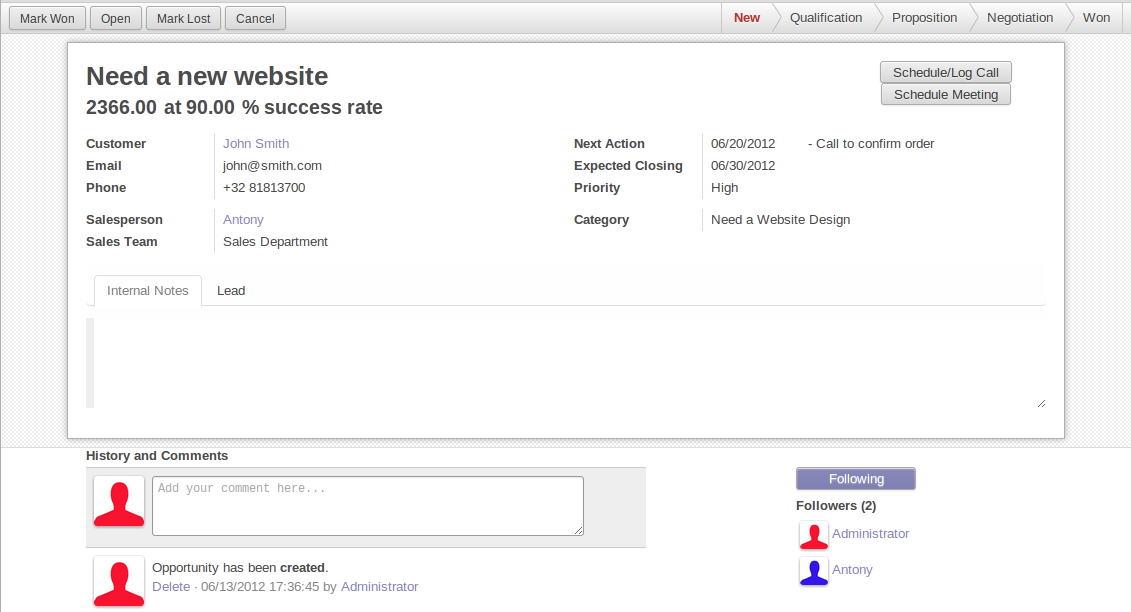
业务视图针对的是普通用户,而不是高级用户。列子有: Opportunities, Products, Partners, Tasks, Projects等项目。

一般来说,一个业务视图由以下三点组成:
- 顶部的状态栏(带有技术或业务流程),
- 中间的一表单(表单本身),
- 有历史内容和评论内容的底层。
从技术上讲,新表单视图的结构如下(xml格式):
状态栏
状态栏的目的是显示当前记录的状态和动作按钮。

按钮
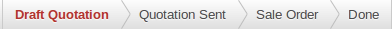
按钮的顺序遵循业务流程。例如,在销售订单中,逻辑步骤是:
- 发送报价
- 确认报价
- 创建最终发票
- 发送货物
突出显示的按钮(默认为红色)以帮助用户强调逻辑的下一步。它通常是第一个活动按钮。另一方面,取消按钮必须保持灰色(通常情况下)。例如,在发票中,退款按钮绝不是红色的。
从技术上将,按钮的突出显示可以通过添加样式类"oe_highlight"实现:
状态
使用statusbar小部件,并用红色显示当前状态。 所有流中常见的状态 (例如,一个销售订单开始是报价,然后我们发送它,然后它成为一个完整的销售订单并且最后被完成) 应该在任何时候都可见,但取决于特定子流的异常或状态仅在当前时可见。


状态随着在字段中的使用顺序的变化而改变 (选择字段中的列表等)。总是显示的状态指定使用属性 statusbar_visible
Sheet表单
所有业务视图都应该像一张打印的表:

- 在<form> 和 <page>元素内部的元素不定义组,它们内部的元素是安装普通HTML规则来布局的。它们的内容可以用 <group>元素或者规整的 <div>元素显示的进行分组。
- 默认情况下,元素<group>内部定义了两列,除非使用了属性col="n"。每列都有相同的宽度 (组宽度的1/n)。 使用
<group>元素生成字段栏。 -
要给一个段赋予一个标题,可以将一个string属性添加到<group>元素:
这取代了以前的使用的
<separator string="XXX"/>。 <field>元素不产生一个标签,除非作为一个<group>元素的直接子元素。使用<label for="field_name>为一个字段生成一个标签。
Sheet表头
有些表有一个或多个字段组成的表头,而这些字段的标签只显示在编辑模式中。
| View mode | Edit mode |
|---|---|
 |  |
使用HTML 文本, <div>, <h1>, <h2>… 来做一个漂亮的表头,在编辑模式下使用带样式类名为oe_edit_only 的<label> 元素来仅仅渲染字段的标签。样式类 oe_inline 将会使字段是内联的 (而不是块):跟在字段后的内容将和字段展示在同一行而不是在下一行中。上面说的表单是通过下面的XML格式生成的:
at % success rate
按钮盒
可以在表单中显示许多相关的操作或链接。例如,在Opportunity项目表单中, 动作"Schedule a Call"和"Schedule a Meeting" 在CRM系统的使用中占有重要地位。不要把它们放在“更多”菜单中,将它们直接放在表单中作为按钮(顶部),使它们更可见,更容易访问。

从技术上讲,按钮放在一个<div>中,将它们分组为表单顶部的一个显示块。
分组和标题
在一个<group>元素内现在有一个带有可选标题的字段栏。

建议表单上有两栏字段。为此,在表单中简单的放一个包含了在顶层<group> 元素中的字段集的<group>元素。
为了使视图扩展更简单,建议将一个name属性放在<group>上,这样新的字段就可以很容易地添加到正确的位置。
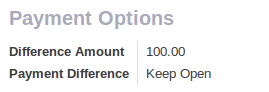
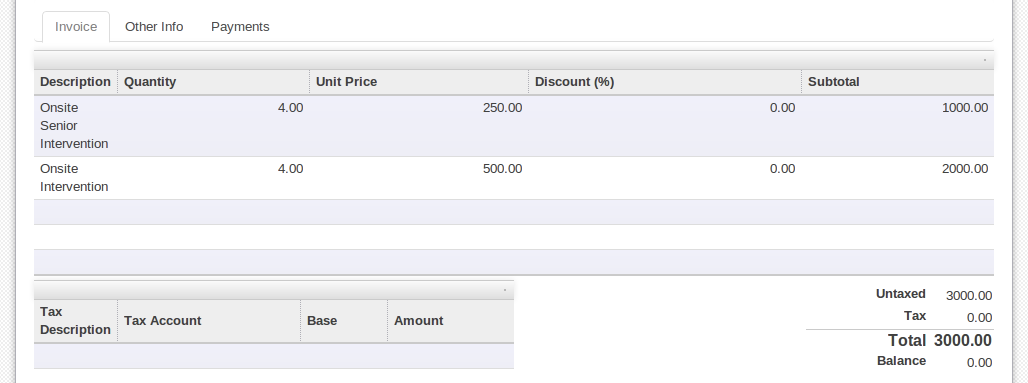
特殊情况:小计
一些种类(列表字段)被定义去展示像在发票表单中的汇总形式:

占位符和内联字段
有时字段标签会使表单过于复杂。可以省略字段标签,而在字段中放置占位符。The placeholder text is visible only when the 只有当字段为空时,占位符文本才可见。占位符应该告诉在字段中放置什么,它不应该是一个示例,因此它们常常与填充数据混淆。
也可以将字段“内联”在一个显式块元素中,如 <div>,将它们组合在一起。这允许将语义相关的字段分组,就像它们是一个单独的(复合)字段一样。
下面的例子中,以领导者表单来展示占位符和内联字段的使用(zip and city).
| Edit mode | View mode |
|---|---|
 |  |
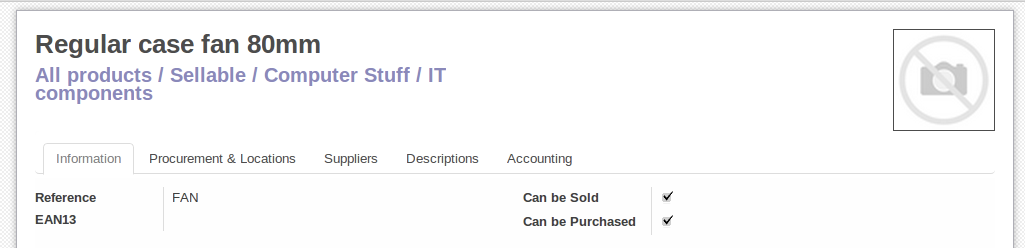
图像
像头像一样的图片应该显示在变动的右边。如下图产表单的样子:

上面的表单包含一个以下列代码开始的<sheet>元素:
标签
大多数的 字段, 像类型字段,更好的以一个标签列表形式呈现。 使用小部件 many2many_tags 来实现下图内容:

配置表单指南
配置表单的示例: Stages, Leave Type 等等。 这涉及到每个应用程序配置下的所有菜单项(如销售/配置)。

- 没有header元素 (因为没有状态,没有工作流,没有按钮)
- 没有sheet元素
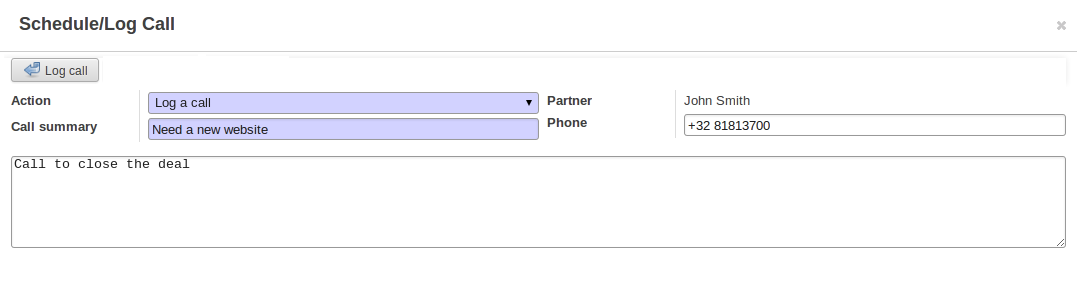
对话框表单指南
示例: 来自opportunity项目的"Schedule a Call"表单。

- 避免分隔符(标题已在弹出标题栏中,因此另一个分隔符不相关)
- 避免取消按钮(用户通常关闭弹出窗口以获得相同的效果)
- 动作按钮必须突出显示(红色)
- 当有文本区域时,使用占位符代替标签或分隔符
- 像在常规窗体视图中一样,将按钮放在<header>元素中
配置向导指南
示例: 设置/配置/销售
- 总是在排队(没有弹出)
- 没有sheet元素
- 保持取消按钮(用户不能关闭窗口)
- 按钮“应用”必须是红色的。
ps:有翻译不当之处,欢迎留言指正。
原文地址:
转载地址:http://frwhj.baihongyu.com/